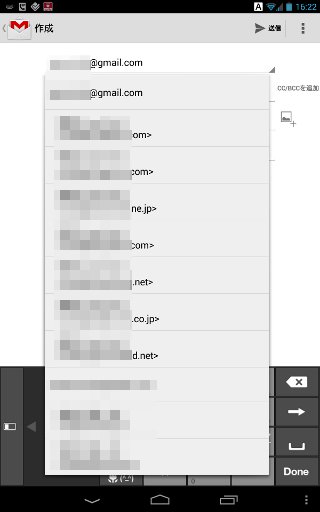
前にメモで書いてたAndroidのGmailでFromの変更ができない件,調べて対策できました。
現象はこちらの方と一緒↓
■平衡点(2013-01-06)
症状
・Gmailに本来のアドレス(A)以外のアドレス(B)と(C)を登録している
・デフォルトのFromを(B)にしている
↓
・送信時に(C)や(A)を指定しても(B)として送信されてしまう
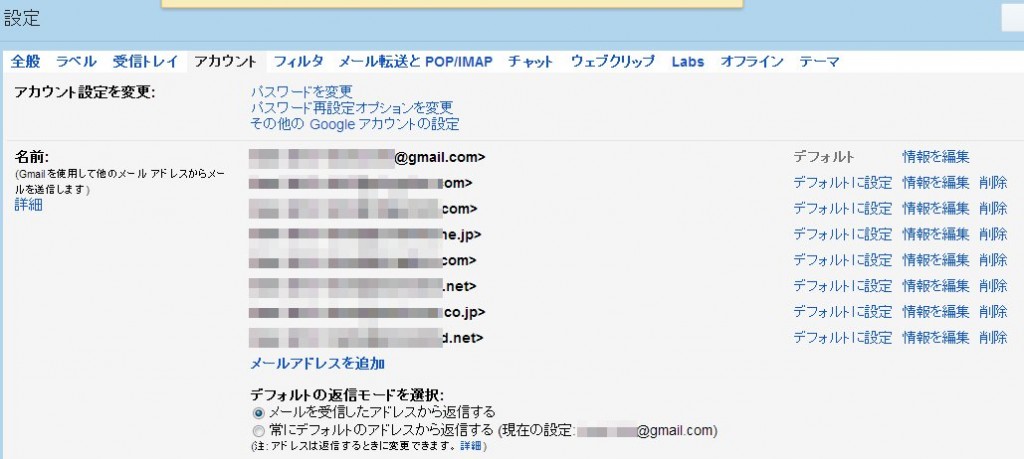
ここまで書いてもしかして,(B)がデフォルトなのが悪いのだろうかと思い,PCのブラウザでGmailを開いて設定を変更してみました。
いろいろいじってみて
・(A)がデフォルトの場合は送信時に(B)や(C)を指定しても有効
・(B)や(C)がデフォルトの場合はどのアドレスを選んでもデフォルトアドレスから送信してしまう
ということがわかりました。
結論
・Gmailはデフォルトのアドレスを本来のアドレスにしておけ
(注意:「来たメールアドレスから返信」が有効でもデフォルトアドレスから返信しようとします)
Web版は正常動作してますので,Android版にある不具合ということになるのですが,完全に変更できないよりはマシということで,とりあえず(A)のアドレスに設定しておくことにします。