要約:
DB MagicのBtrieveファイルをPSQLを介して、LinuxのPHPからODBC経由で読み書きできる
なかなか苦労したので、こんなことやる人少ないだろうけど、記しておく
前置き
DOS時代から聞いたことがあったBtrieveというファイル内DBの仕組み。固定長データベースですからなかなかとっつきにくいし、Windows時代になって長いこと過ぎて、既に使われていないのでは…と思ったら結構あるもんですね。DB Magic(UniPaaSを経て今はMagic XPA)で採用されてるからかな。
で、そのBtrieveファイルをもとにSQLとして扱える仕組みが提供されており、だったらPHPからBtrieve読み書きできたりしちゃうんじゃないのーということで、そういう話が始まりまして、結構苦労したので記します。日本語のソースもあんまりなかったし。
Btrieveを使ったDBMSとしてActian PSQLというのがあります(以前はPervasive PSQLでした)。このPSQLエンジンがあれば、バックエンドはBtrieveですが、SQLを使って問い合わせができます。
そしてさらにPSQLはODBCインターフェースを提供しているので、Windowsはもちろん、LinuxでもODBCドライバが存在しています。
ということでWindows側でBtrieve、PSQL、ODBC、Linux側でPSQLドライバ、unixODBC、php-odbcと重ねていくことで、PHPからWindows上のPSQLエンジンを利用することができるわけです。
Windows側の準備
Actian PSQLをセットアップすると大体入ってます。Magic XPA付属のPSQLでも入ってました。適当にBtrieveファイルをもとにPSQLが利用できるようです。
Btrieveデータファイルだけがある状態ではSQLは利用できません。
PSQL Control Centerから「データベースの作成」を行い、データパスにBtrieveデータがあるフォルダを指定してやります。
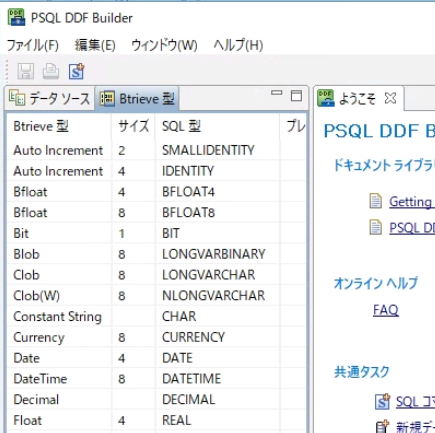
さらにPSQL DDF Builderを起動し、作ったデータベースのデータパス内から使用するデータファイルを探し出します。そこで右クリック「テーブル定義の作成」です。
Btrieveファイルは固定長データベースですが、デリミタがありませんので、あらかじめ「Xバイト目からはYというフィールドで型がINTEGERだから4バイトです」という定義が必要なのです。データファイルがあるだけではPSQLはこれを知りませんので、定義を別途作ってPSQLに読ませます。この作業をするのがDDF Builderです。きっとData Definition Fileかなんかの略です。

DDFができたらPSQL上でテーブルが扱えるようになっています。初回開くとインデックスが作成されたりしてRDBMSっぽいです。スキーマをエクスポートしておくと、他の環境にデータファイルを持っていった際にDDFをインポートするだけで動くようになります。
ちなみにスキーマの頭には CREATE TABLE “hoge” USING “hoge.dat” なんて書かれていて、ああファイルに対するテーブル定義なんだなぁと確認できます。
WindowsのODBCデータソースからPervasive ODBC Unicode Interfaceなんかのドライバを使ってDSNを作れます。フリーソフトのcse(Common SQL Environment)などで接続すると、DB内にDDFで定義されたテーブルが存在しているように見えるのがわかります。
PSQLはTCPポート1583で動くらしいので、他のマシンからアクセスさせるためにファイヤウォールの解除をしておきます。いまどきはポート指定じゃなくてPSQLエンジンのプログラムを指定したほうがいいんだろうけど、やってないからわかりません。
Linux側の準備
今回はCentOS8上でApache+php-fpmを用意してましたのでこれでやります。
CentOS8上にあるApache2.4はmod_phpじゃなくてphp-fpmを使うようになってますのでそのへんセットアップしておきます。
Apache2.4はデフォルトで全体がdenyされているのではじめてセットアップするとforbiddenの嵐で大抵ハマります。
とりあえずパッケージとして php-odbc unixODBC あと使う人は php-pdo 他使うモノを入れておきます。
Linux用のPSQL Clientをダウンロードしてきます。
■PSQL v12 SP1 インストール用ファイル(ダウンロード情報)
64bit Linux rpmをインストールします。あっさり終わりますが、環境設定は自前でやる必要があります。
psqlユーザーが作られているので、~psql/.bashrc に書いてある環境変数をコピーしておけばrootでも動きます。なんかごちゃごちゃ書いてありますが、元のPATHが消えたりしてて困るので必要そうな部分だけコピーして書き直します。
export PVSW_ROOT=/usr/local/psql export PATH=$PVSW_ROOT/bin:$PATH export LD_LIBRARY_PATH=$PVSW_ROOT/lib64:$PVSW_ROOT/bin:$LD_LIBRARY_PATH export MANPATH=$PVSW_ROOT/man:$MANPATH export BREQ=$PVSW_ROOT/lib export LD_BIND_NOW=1
PSQL ClientにDSN追加を命じます(内部的に何をしているのかわからんけど、少なくともodbc.iniファイルを置くだけではダメなのでコマンド実行は必須のようです)
# dsnadd -dsn=MYDSNNAME -db=DBNAME -host=WindowsHostIP
/usr/local/psql/etc/odbc.ini が作成されるので、これを /etc/odbc.ini に追記しておきます。
また /usr/local/psql/etc/odbcinst.ini を同様に /etc/odbcinst.ini に追記しておきます。
お気づきかもしれませんが、PSQL関連の環境変数がないとPSQL ClientおよびODBCドライバは動作しません。なのでphp-fpmに環境変数を渡す必要があります。
CentOS8ではphp-fpmはsystemd経由で動いてますので、 /etc/systemd/system/php-fpm.service.d/ の中に pvsw.conf とでもファイルを作成して、環境変数を渡してやります。
[Service] Environment=LD_LIBRARY_PATH=/usr/local/psql/lib64:/usr/local/psql/bin:/usr/lib Environment=PATH=/usr/local/psql/bin:/bin:/usr/bin:/usr/local/sbin:/usr/local/bin:/sbin:/usr/sbin:/root/bin Environment=PVSW_ROOT=/usr/local/psql Environment=BREQ=/usr/local/psql/lib
設定ファイルの変更ということになるので
# systemctl daemon-reload
# systemctl php-fpm reload
しておきます。
ここまでで準備完了です。適当にコードを書いて走らせてテストしましょう。
$conn = odbc_connect('MYDSNNAME', '', ''); // user/passは空で良い
$odbc_q = odbc_exec($conn, "SELECT * FROM sometable;");
$odbc_r = odbc_fetch_array($odbc_q);
なお、Windows側は文字コードがsjisですので、SQL文は適宜mb_convert_encodingなどしてやる必要があります。文字コードが適切なら日本語カラム名もクォート等なしで通るようです。

